知り合いの伝手でホームページ回収があったため、自分のメモがてら記載します。
そのままコピペで使えるようにHTML直書きにしてありますので、後で清書ください。
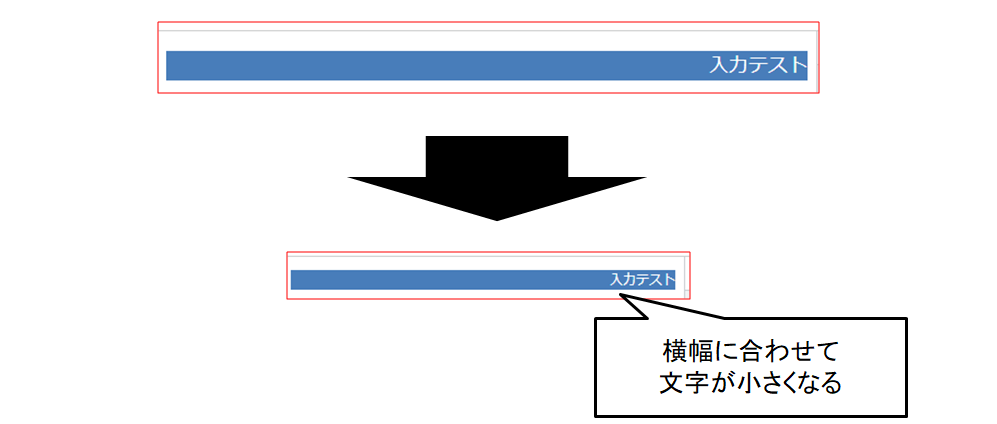
①clamp(css)を使う
第一に役立ったのがコレ
画面サイズを見て、文字を縮小してくれるcss。
<div id="for_mobile" style="font-size: clamp(12px, 3vw, 22px);"><!--clampの入力例-->
<div style="
text-align: right;
color: #FFFFFF;
background-color: rgba(72, 125, 186);
">
<p>入力テスト</p>
</div>
</div>
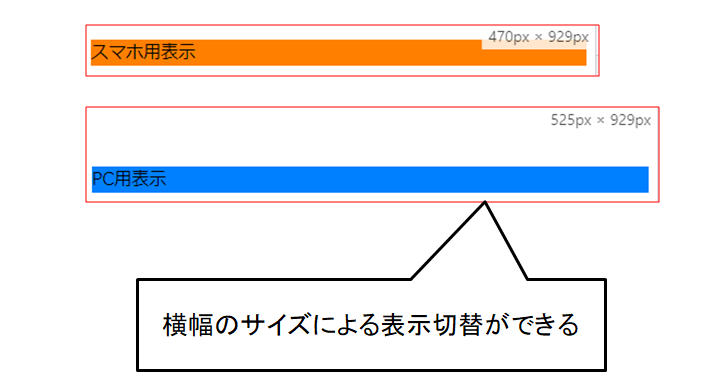
②media screen(css)を使う
条件に応じて表示を変えられる方法。
主にmax-widthとmin-widthを設定しておくことでPCやスマホ、タブレットなどの表示分けできる。
<div id="for_mobile">
<div style="background-color: rgba(255, 128, 0);">
<p>スマホ用表示</p>
</div>
</div>
<div id="for_PC">
<div style="background-color: rgba(0, 128, 255);">
<p>PC用表示</p>
</div>
</div>
<style type="text/css">
@media screen and (max-width: 480px) {
#for_PC {
visibility: hidden;
font-size: 1px;
margin-top: -100px;
}
#for_mobile{
display: block;
}
}
@media screen and (min-width: 481px) {
#for_PC {
display: block;
}
#for_mobile{
visibility: hidden;
}
}
</style>
③onload(JS)を使う
こちらは最終手段です。
onload関数を使うことにより、画面描画完了時に表示を切り替える。
<div id="for_mobile">
<div style="background-color: rgba(255, 128, 0);">
<p>スマホ用表示</p>
</div>
</div>
<div id="for_PC">
<div style="background-color: rgba(0, 128, 255);">
<p>PC用表示</p>
</div>
</div>
<script>
window.onload = function() {
if (window.matchMedia('(max-width: 767px)').matches) {
//スマホ処理
document.getElementById('for_PC').style.display ="none";
} else if (window.matchMedia('(min-width:768px)').matches) {
//PC処理
document.getElementById('for_mobile').style.display ="none";
}
}
</script>
3パターン書いてみましたけど開発者ツール(わからない人は今すぐF12キーをクリックだ!)を使うなりして試してみるとわかりやすいと思います。